Tri 1 Pocket Therapist Project
Purpose
Your Pocket Therapist uses an AI Face algorithm to accurately understand the user’s emotions and provide advice/quotes in response.
Assets
- user-friendly interface
- live emotion detector with a Face API to detect and output emotions
- unique database of advice and quotes that correspond to the emotions
- Add you own quotes page
- Gallery to view everyones’ quotes
Key Commits
- Creating QuoteGeneration.java commit
- Bean annotation to create a database and cleaner java file commit
- creating data and populating database commit
- deployment modifications commit
- front page design and nav bar commit
setting up quote.md and gallery.md files. basic HTML and CSS design commit
- frontend
![tri1frontend]()
Tri 2 Mini Project
Purpose
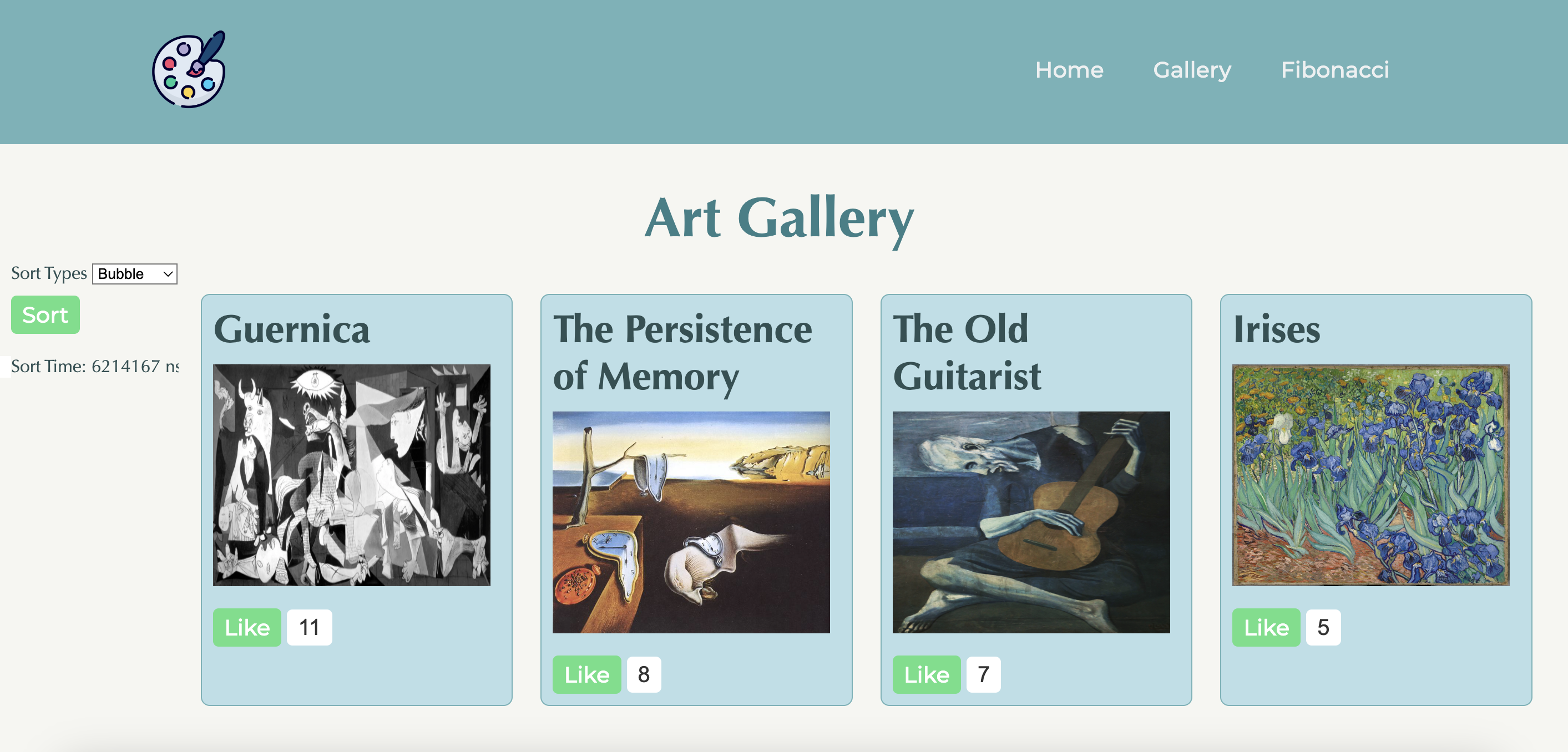
This project was the sorting project we did over the course of 3 weeks. This project utilizes sorting and Fibonacci to create an art gallery that can be sorted by popularity. Users visiting the site can interact with the art pieces, choose their favorite, and like it. They can then sort the arts by likes and see a visualization of the sort, the number of steps it takes to sort, and the total time in NS. The Fibonacci portion of the project allows the user to input a number (nth term) and a piece of art is created based on it.
Assets
- sorting art gallery
- animation of sorting
- fibonacci art generator with fibonacci sorts
Key Commits
- Added time methods to sorting class
- Finishing Art and Sorting APIS, setup @Override annotation for sorting algorithtim files
- added sortingsteps to Sorting class
- GET request on fronted, JS art piece display formatting
- POST request on frontend for likes and sorting methods
- Sorting animations
Implementation
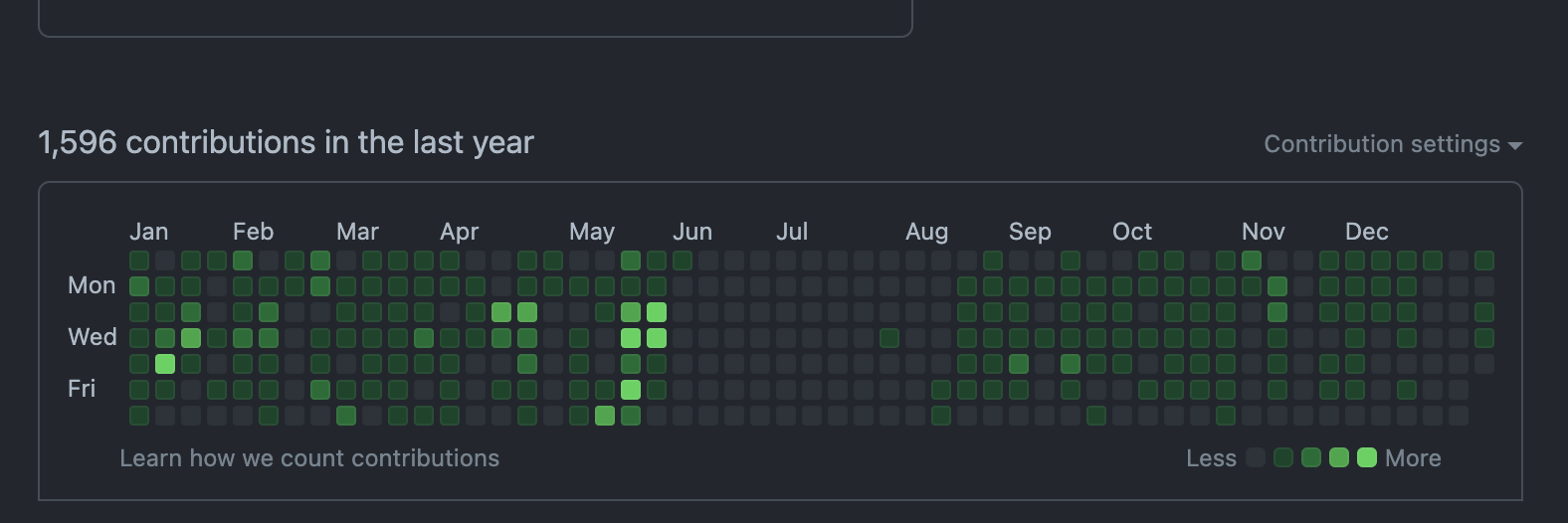
Github History
Other
Something you are passionate about in the upcoming project
- I am excited to make the frontend look extra professional. For my past few projects, I’ve focused mainly on the backend and have been able to really familiarize myself with Springboot, deployment, and using JAVA to write APIS, etc so for this project, I hope to focus more on the frontend aspect and possibly build upon the animation I did in my previous project.