Team Members
- Vivian Ni
- Aliya Tang
- Kevin Du
Project
- Name is undecided but we decided to center our features around a common theme of art.
- Plan is to utilize 4 different types of fibonacci and 4 different sorting types.
- Sorts include bubble, insertion, selection, and merge.
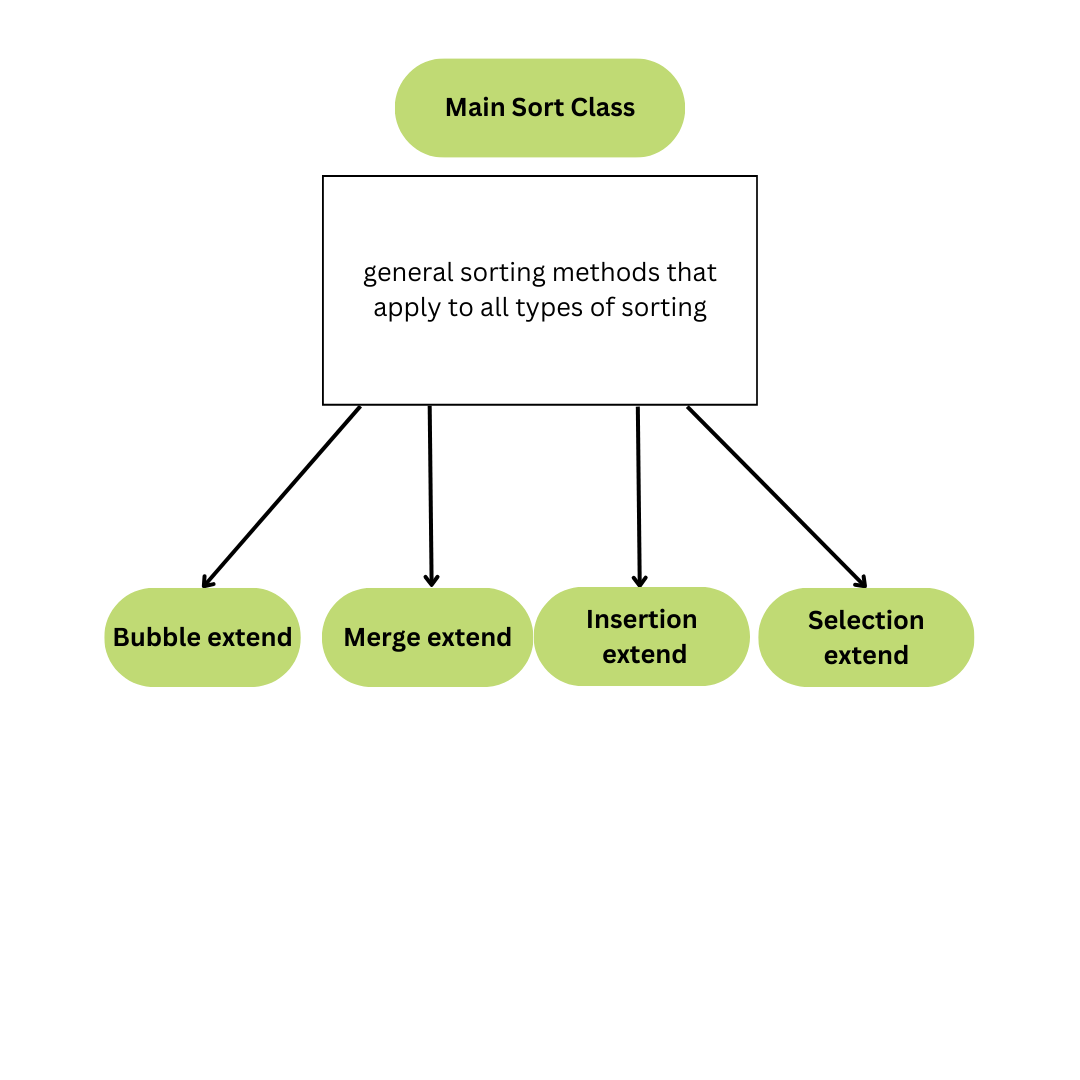
- Plan for abstraction and inheritance
- we will have some features have the option to choose the sort type since we don’t want the project to have repetitive features but we want to use all sorting algorithms
- perhaps we will add a time box on each feature page showing the time of each sort based on the algorithm used
- there will be a main sorting class and sub classes within that extend the from the main class.

- a merge sort function that Kevin made, its just a starter function for now, we will make changes as we start involving our abstraction/inheritance plans
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
public class MergeSort {
public void mergeSort(int[] arr) {
if (arr == null || arr.length <= 1) {
return;
}
int n = arr.length;
int[] temp = new int[n];
mergeSortHelper(arr, temp, 0, n - 1);
}
private void mergeSortHelper(int[] arr, int[] temp, int left, int right) {
if (left < right) {
int mid = left + (right - left) / 2;
mergeSortHelper(arr, temp, left, mid);
mergeSortHelper(arr, temp, mid + 1, right);
merge(arr, temp, left, mid, right);
}
}
private void merge(int[] arr, int[] temp, int left, int mid, int right) {
for (int i = left; i <= right; i++) {
temp[i] = arr[i];
}
int i = left;
int j = mid + 1;
int k = left;
while (i <= mid && j <= right) {
if (temp[i] <= temp[j]) {
arr[k] = temp[i];
i++;
} else {
arr[k] = temp[j];
j++;
}
k++;
}
while (i <= mid) {
arr[k] = temp[i];
i++;
k++;
}
}
public static void main(String[] args) {
int[] arr = {12, 11, 13, 5, 6, 7};
MergeSort mergeSort = new MergeSort();
mergeSort.mergeSort(arr);
System.out.println("Sorted array:");
for (int num : arr) {
System.out.print(num + " ");
}
}
}
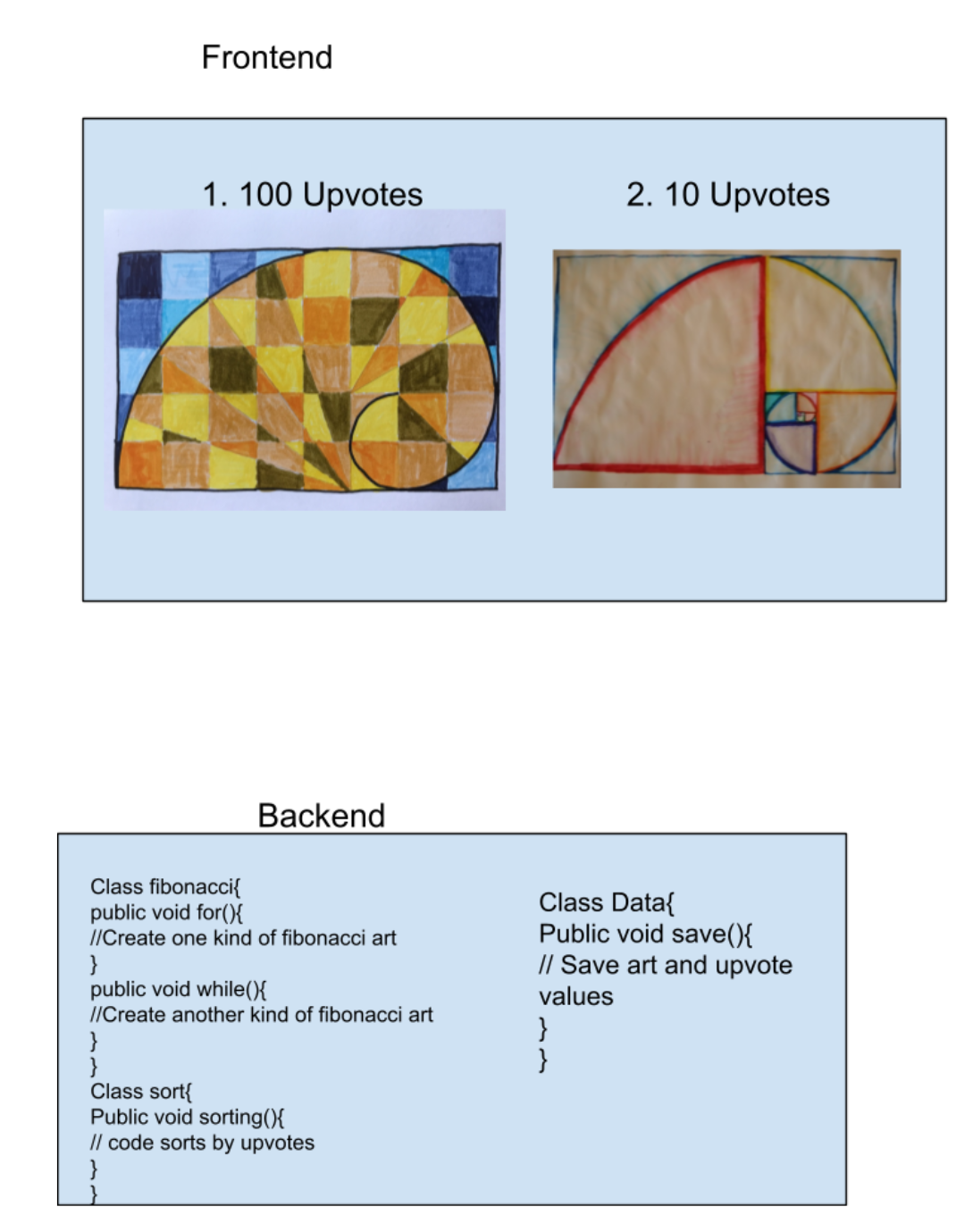
Feature 1: Artwork Popularity
- A dynamic and engaging art platform where users can actively change the gallery with a personal vote. This feature will incorporate a “Like/Dislike” system for each art piece, providing visitors with the power to influence the popularity of artworks on the page. As users interact with the collection, their votes contribute get sent to the backend sorting algorithm that recalibrates the display order, showcasing the most liked pieces at the forefront while pushing less favored works to the bottom. This creates a dynamic digital gallery experience that reflects the tastes and preferences of its audience.
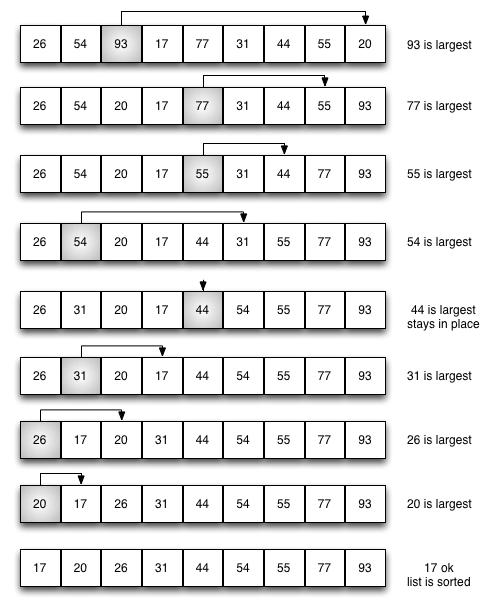
- We plan on using Bubble Sort for this. In the context of ranking artworks by popularity, Bubble Sort can be effective. It tends to bring the most popular items (or ‘bubbles’) to the top quickly. While not the most efficient algorithm for large datasets, it is relatively easy to implement and suits situations where the ranking of artworks is frequently updated based on visitor interactions.

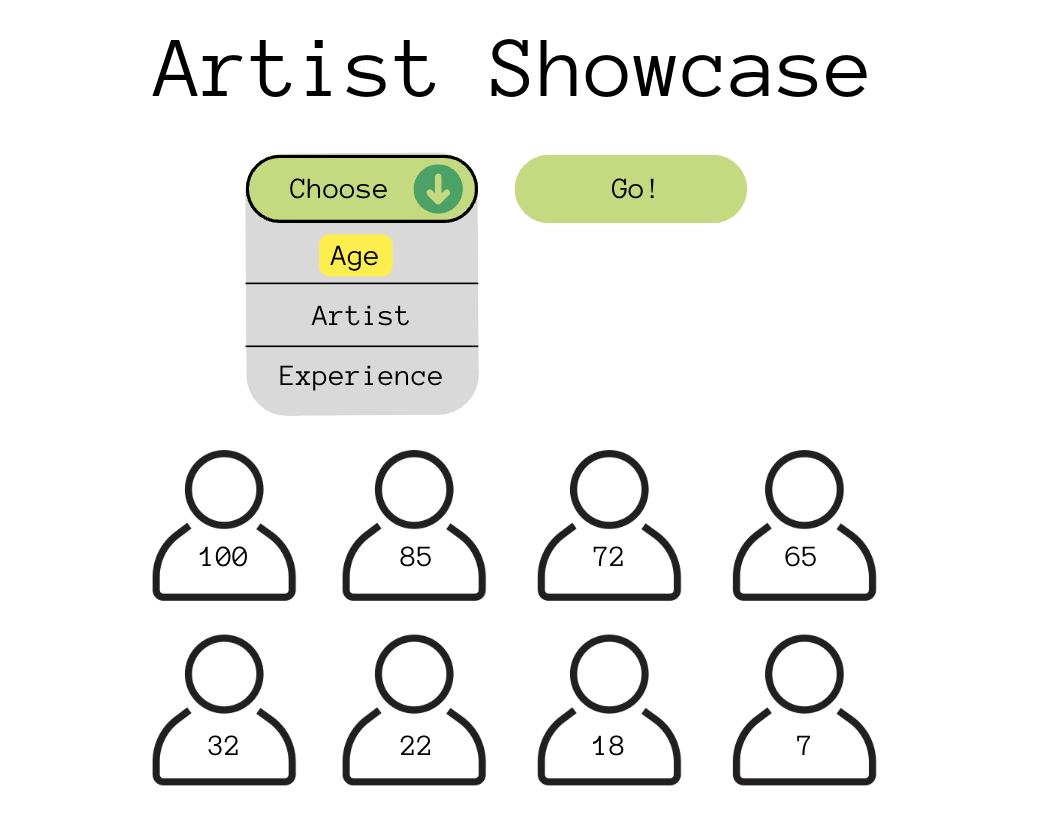
Feature 2: Artist Showcase
- Showcasing artists based on a specific criterion (e.g., alphabetical order of names, age, years in the field).
- We plan on using Selection Sort for this. In the context of showcasing artists, Selection Sort can be used to select the artist with the desired criterion and place them in the appropriate position. This process is then repeated for the remaining artists. Selection Sort is straightforward and can be suitable for smaller artist showcases, providing a clear and organized display for visitors.
- Can utilize the same API as feature 1 but with more columns of data or use a new API focused on the artist info. Go though the data base, find the largest number (years, age), and order in descending order based on that.


Feature 3: Fibonacci Art
- this feature will incorporate the Fibonacci requirement of the project. Users will input a number which will be the “nth” value of the fibonacci sequence. We will create 4 Fibonacci algorithms using teacher code as a guide as well as inheritance in Java. The user will be able to visualize artwork being created by the 4 different fibonacci types on the frontend. We also will show the time it took to create each artwork based on the type of fibonacci algorithm used.